سئو تکنیکال سایت چیست ؟
سئو تکنیکال وبسایت را از این جهت که در داخل وبسایت انجام میشود، میتوان بخشی از سئو داخلی صفحه در نظر گرفت. با این وجود از آنجاکه در سئو تکنیکال بیشتر روی بهبود ساختار و عملکرد وبسایت و خزش و نمایهگذاری بدون اشکال آن تمرکز میشود، متخصصان سئو آن را بخش جداگانهای در نظر میگیرند. سئو تکنیکال یا فنی به فرایندی گفته میشود که در آن وبسایت را از نظر فنی به استانداردها و دستورالعملهای موتورهای جستجو نزدیک میکنیم تا فرایند خزش، نمایهگذاری و رتبهبندی آن را به شکل موثرتر و کاملتری انجام دهند.
در فهرست زیر به اصلیترین تکنیکهای سئو فنی اشاره کردهایم:
- بهینهسازی وبسایت برای موبایل
- استفاده از اسکیما مارکآپ
- ساخت نقشه سایت
- بهبود معماری صفحات وبسایت
- بهبود امنیت وبسایت
در ادامه یاد میگیرید روش انجام هرکدام از تکنیکهای بالا در سئو تکنیکال چیست و به چه نکاتی باید توجه کنید.
بهینه سازی وب سایت برای موبایل
همه وبسایتها باید برای استفاده در دستگاههای موبایلی بهینهسازی شوند. این کار دو مزیت مهم دارد:
- گوگل با استفاده از «الگوریتم Mobile-first Index» ابتدا نسخه موبایلی صفحات وب را مورد بررسی قرار میدهد پس با داشتن وبسایت سازگار با موبایل، در اولویت رتبهبندی بالاتری قرار میگیرید.
- بسیاری از کاربران با استفاده از موبایل و تبلت در گوگل جستجو میکنند و به وبسایت شما وارد میشوند. با بهینه کردن وبسایت برای موبایل، ترافیک حاصل از جستجو از طریق این دستگاهها هم به وبسایت هدایت میشود.

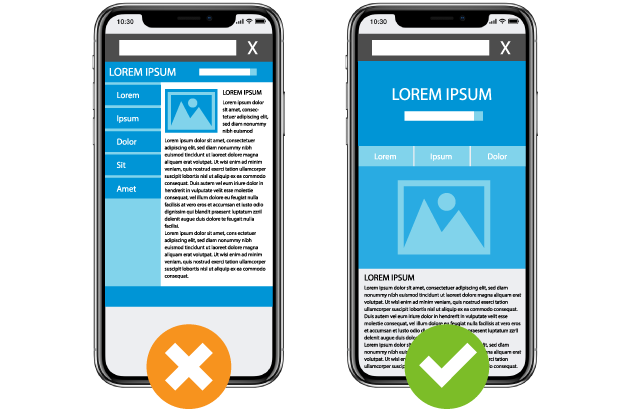
از این موارد میتوان نتیجه گرفت سازگار کردن وبسایت با موبایل دیگر یک انتخاب نیست و انجام ندادن آن تأثیر مستقیم منفی روی رتبه سئوی صفحات دارد. برای تست میزان سازگاری وبسایت با موبایل میتوانید از ابزار Mobile-Friendly Test «+» کمک بگیرید:

اگر وبسایت شما طراحی «واکنشگرا» (Responsive) دارد، نمایش آن در صفحه نمایشهای مختلف احتمالا بدون مشکل انجام میشود و نیازی نیست نگران این موضوع باشید. در طراحی واکنشگرا، صفحه در زمان بارگذاری در صفحه نمایشهای مختلف بهطور خودکار ابعاد خود را تغییر میدهد.
استفاده از اسکیما
«اسکیما» (Schema) به کدهای استاندارد و معناداری گفته میشود که آن را به بخشهای مشخصی از صفحات وب اضافه میکنیم تا توضیح بیشتری در مورد این بخشها به گوگل بدهیم. به فرایند اضافه کردن اسکیما به صفحه وب، «نشانهگذاری اسکیما یا اسکیما مارکاپ» (Schema Markup) میگوییم. در حقیقت نشانهگذاری با اسکیما روشی برای توصیف بهتر محتوا و موضوع صفحات وبسایت به زبان خود گوگل است.
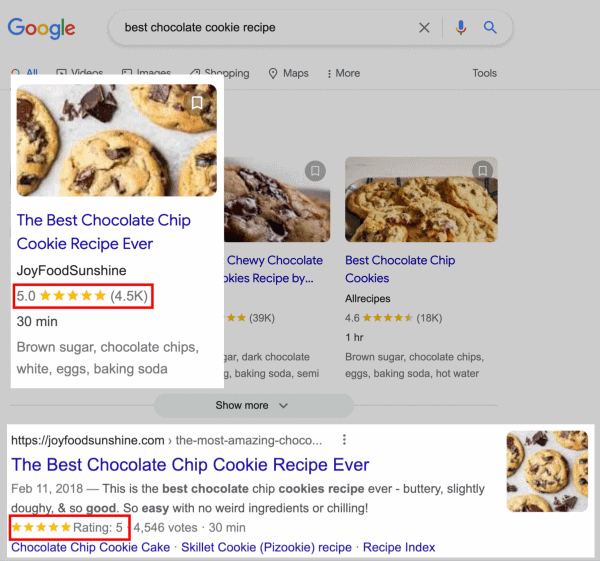
اسکیما انواع مختلفی دارد که در وبسایت Schema.org «+» میتوانید به همه کدهای آن دسترسی داشته باشید. یک نمونه خوب اسکیما، اسکیمای دستورپخت است که در آن جزییات بیشتری مثل مدت زمان لازم برای پخت غذا، مواد لازم برای آن و امتیاز کاربران به آن در مورد محتوای صفحه به گوگل میدهید و گوگل در صورت فهم کامل صفحه آن را به شکل زیر به کاربران نمایش میدهد:

بر اساس بررسیهای انجام شده استفاده از اسکیما تأثیر مستقیمی روی رتبه سئوی وبسایت ندارد اما چون با کمک آن گوگل درک بهتر و کاملتری از موضوع صفحه پیدا میکند، احتمال بیشتری دارد که آن را در «پاسخهای ویژه» (Rich Snippet) نتایج جستجو به کاربران نمایش دهد. وبسایت با نمایش در این بخش فضای بیشتری از serp را اشغال میکند که این موضوع اثر بسیار مثبتی روی «نرخ کلیک» (Click Through Rate) طبیعی صفحه دارد.
تا اینجا یاد گرفتید بهینهسازی وبسایت برای موبایل و نشانهگذاری با اسکیما در سئو تکنیکال سایت چیست و چه اهمیتی دارد. در ادامه با چند تکنیک دیگر در سئوی فنی آشنا میشوید.
کاربرد ساخت نقشه سایت در سئو
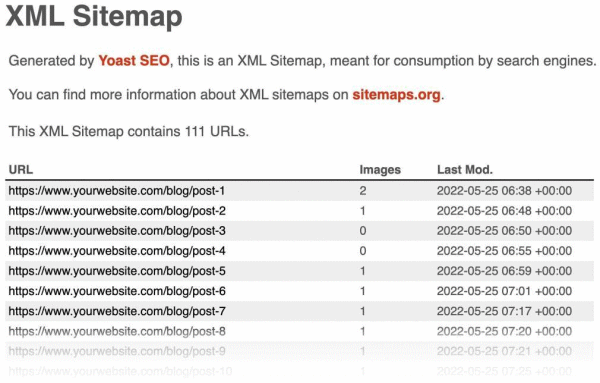
«نقشه سایت یا سایتمپ» (Sitemap) یک فایل متنی با فرمت XML است که تمام صفحات وبسایت در آن فهرست شدهاند. رباتهای جستجوی گوگل از طریق لینکهای درون سایتمپ صفحات مهم وبسایت و آخرین تغییرات و بهروزرسانیهای آنها را تشخیص میدهند. بنابراین با ثبت سایتمپ برای وبسایت در حقیقت نقشه راهی به رباتهای جستجو میدهید تا تمام صفحات وبسایت را بهطور کامل بررسی و نمایهگذاری کنند.

طبق گفته خود گوگل سایتمپها دومین منبعی هستند که رباتهای جستجو از طریق آنها صفحات وبسایت را پیدا میکنند. بنابراین حتی اگر لینکسازی داخلی بین صفحات وبسایت را بهدرستی انجام دادهاید، حتما برای آن نقشه سایت هم بسازید.
ساخت سایت مپ با روشهای مختلفی قابلانجام است. در وبسایتهای وردپرسی با کمک افزونه یواست سئو میتوانید خیلی راحت برای وبسایت سایتمپ بسازید. همچنین ابزارهایی مانند XML-Sitemaps «+» و Screaming Frog «+» هم پس از دریافت پیوند یکتا، فایل نقشهسایت را برای شما فراهم میکنند.
اهمیت معماری صفحات وب سایت در سئو سایت
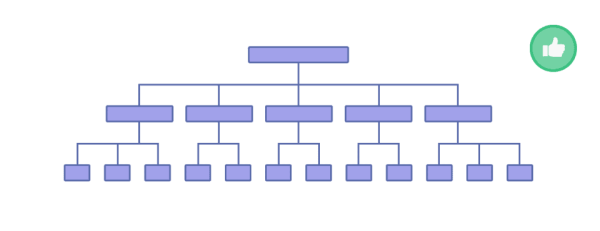
معماری و نحوه کنار هم قرار گرفتن صفحات وبسایت اهمیت خیلی زیادی در دسترسی راحت کاربران و رباتهای جستجو به صفحات مختلف دارد. بهطور کلی وبسایتهایی که ساختار آنها بهصورت «تخت» (Flat) طراحی شده، هم ناوبری بهتری برای کاربر فراهم میکنند و هم صفحات آنها بهتر توسط رباتها پیدا میشود چون هر صفحه فقط به اندازه چند لینک داخلی از صفحات دیگر فاصله دارد:

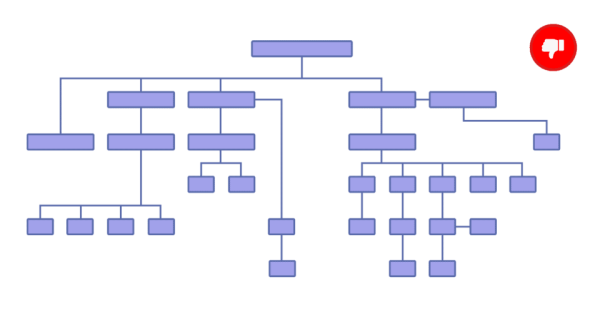
همچنین در معماری تخت صفحات وبسایت باید با نظم و ترتیب در کنار هم قرار گرفته باشند. برای مثال تصویر زیر را ببینید:

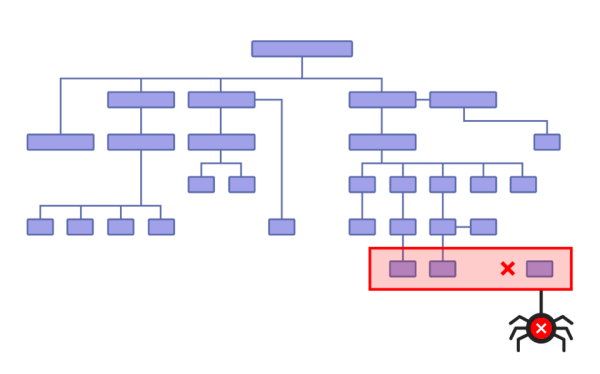
چنین ساختاری باعث ایجاد «صفحات بدون لینک» (Orphan pages) در وبسایت میشود که چون هیچ لینک داخلی از صفحات دیگر وبسایت دریافت نکردهاند، توسط رباتهای جستجو پیدا و بررسی نمیشوند:

در طراحی تخت و منظم، کاربران در هر صفحه وبسایت با حداکثر ۳ تا ۴ کلیک به صفحه اصلی هدایت میشوند.
امنیت وب سایت از نظر سئو
یکی از ابتداییترین نکاتی که در سئوی تکنیکال وبسایت مطرح میشود، بحث امنیت آن است چون کاربران به وبسایتهای امنتر بیشتر اعتماد میکنند. گوگل هم به دلیل اهمیت امنیت اطلاعات کاربران مدت زمان زیادی است که استفاده از پروتکل امن https را بهعنوان یکی از فاکتورهای رتبهبندی صفحات وب در نظر میگیرد. برای فعال کردن این پروتکل روی وبسایت باید از تامینکننده هاست گواهینامه SSL دریافت کنید.
اگر نمیدانید این پروتکل برای وبسایت شما فعال شده یا نه، کافیست خیلی راحت پیوند یکتای صفحه اصلی را در مرورگر وارد کنید. اگر در کنار آدرس صفحه علامت قفلی شبیه به تصویر زیر دیدید، یعنی این پروتکل برای شما فعال شده و نیازی نیست کار دیگری انجام دهید، در غیر این صورت به فکر دریافت SSL باشید: